10 Free Tools To Create Your Own Fonts

Here are 10 great and free tools to create your own fonts.
1. FontArk

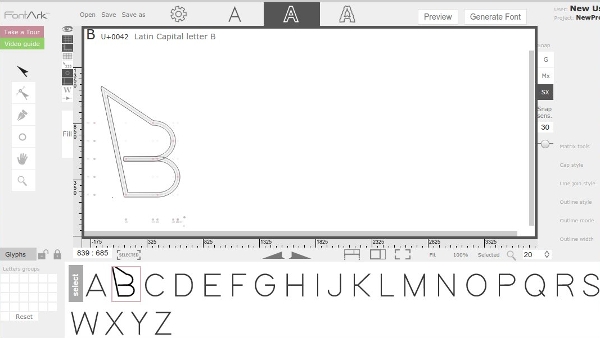
FontArk is a browser-based font creator that lets you draw letters to make your own font. The most practical feature is the Outline Generator which automatically creates an outline around your drawing. You can later tweak it to change the thickness and roundness of letters. You can modify multiple characters at once to ensure consistency. For special font types, FontArk offers Logotype and Icon modes. Created fonts are exported as OTF files, and you can see what they look like in a real-time preview.
FontArk has plenty of tutorials and video guides for beginners, explaining the basic steps to creating a font. Designers and experienced users will appreciate a whole set of advanced tools that FontArk also contains. Last but not least, there are templates you can modify to create something entirely new.
Availability: Sign-up required but you can try the demo without registration. Supports only Chrome and Safari
2. PaintFont

PaintFont is a simple web-based tool that takes all the work off of your hands and gives you a finished font based on your handwriting. Simply download the template (PDF or PNG file) and fill it out, either by hand or in an image editing software like Gimp, Photoshop, or even Paint. Then upload it back to PaintFont, preferably in grayscale, in one of several supported formats (PDF, PNG, TIFF or JPG). Your uploaded file will be processed and you’ll get a free OTF or TTF font. With PaintFont you don’t have as much control over the creative process as with other tools on this list, but it’s a handy solution if you just want a font really quickly.
Availability: All modern browsers.
3. BirdFont

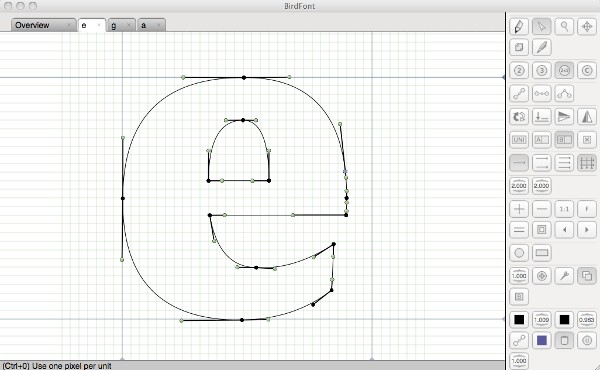
BirdFont is not only free, but also open source, and it’s a well-documented desktop tool for creating fonts. The interface is divided into tabs on top, main area in the middle and a sidebar with tools which are grouped by functions and explained here.
To create fonts, you can draw on the grid, import SVG icons to make an icon font, or draw letters by hand in another program (or even on paper), then import that image into BirdFont as a background and draw over it, tracing the letter shapes. BirdFont can import drawings from Inkscape and Adobe Illustrator, and export finished projects as TTF, EOT and SVG fonts. Step-by-step tutorials can be found on the official website.
Availability: Linux, Mac OS X, BSD and Windows.
4. FontForge

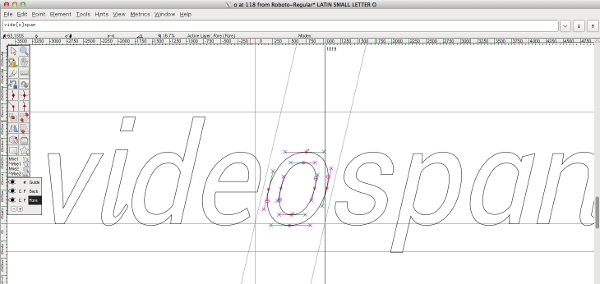
FontForge is a free, open source, complete software solution for creating fonts. With so many tools and options, it might seem overwhelming to a beginner. Luckily, there’s a tutorial to help you get started, along with a detailed FAQ that can teach you a lot about typography.
In FontForge, you draw letters using curves and modify their shape and position. If you’re used to drawing in Photoshop or Gimp, this won’t be too difficult. The Spiro mode lets you perform detailed adjustments on curves. For better control over your drawings, FontForge offers layers, and just like BirdFont, it can import SVG and EPS files from Illustrator and Inkscape. You can also use it to extract fonts from PDF files. Before exporting your new font into one of many supported formats (OpenType, TrueType, AAT, SVG, PostScript, Multiple Master, dfont, BDF…), you can check for errors and inconsistencies with the Find Problems option and the Font Validation Tool.
Availability: Windows & Mac OS X, Ubuntu, other Linux distributions
5. FontStruct

FontStruct is a relatively simple tool in which you build fonts by combining geometrical shapes (called “Bricks”). New fonts can be made from scratch or based on other people’s work, which you can find in the Gallery. The basic interface is pretty straightforward, with only a few tools. However, this changes when you switch to Expert Mode. Here you get access to more options, like brick compositing and outlines. You can zoom in and out of the work area, switch to fullscreen mode and toggle different kinds of grids and guidelines.
Your new font is exported either as TTF or in a special .glyphs format that can be edited on Mac OS X. FontStruct can’t import existing fonts or turn your handwriting into a font, but it lets you browse and download dozens of beautiful fonts created by other users.
Availability: Sign-up required. Supports all modern browsers, but needs Flash to work properly.
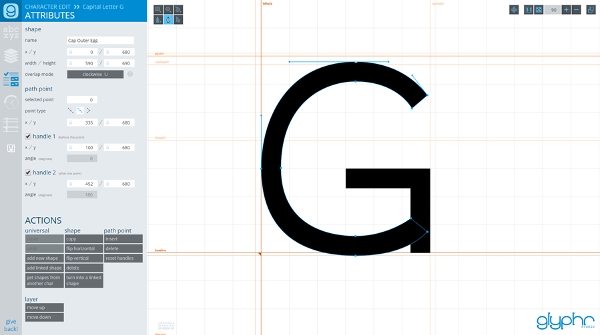
6. Glyphr Studio

This beautiful, powerful and practical application comes in a portable form – there’s no need to install it, it just runs as an HTML file. You can import outlines from Inkscape and Illustrator, or even import entire SVG fonts and modify them. It’s possible to adjust kerning and ligatures, and create Linked Shapes which can be reused to draw similar letters. With Glyphr Studio, you get a live preview of your font as you’re making it with the Test Drive option. Professional designers will be delighted by the Two Screen Mode, which lets you split Glyphr Studio across two monitors.
Availability: All modern browsers, but works best in Chrome.
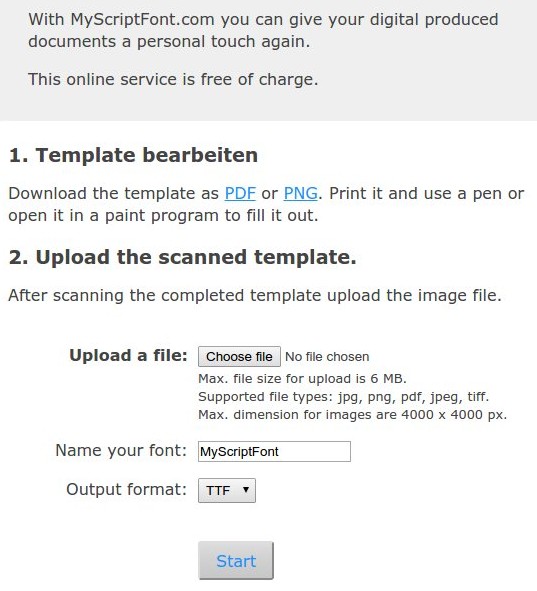
7. MyScriptFont

Another tool based on the same principle as PaintFont. If you want to turn your signature into a font, MyScriptFont makes it effortless – just download the template, fill it out with a dark blue or black pen and scan it as a portrait grayscale image at 300 dpi. Once you upload the image, MyScriptFont will give you a new font to download. You can choose between TTF and OTF formats.
Availability: All modern browsers.
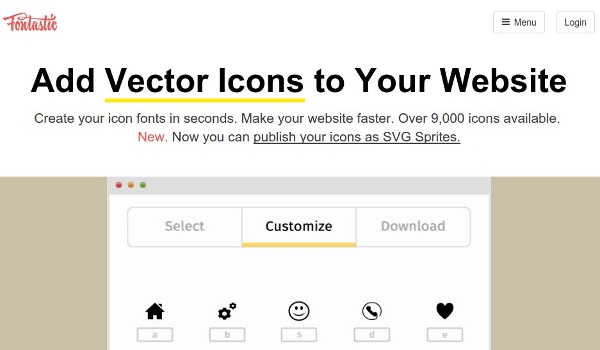
8. Fontastic

You’ve probably heard of icon fonts – instead of letters, they contain small images and look especially good on websites. Fontastic is a tool for creating icon fonts, and it offers a short guide to show you how. You can upload existing icons as SVG files and convert them within Fontastic, build multiple fonts and font collections, and modify every character with CSS to add shadows and color. Icons in your font will scale automatically depending on the device, so you can be sure they’ll look great everywhere.
Availability: Sign-up required. Works in all modern browsers.
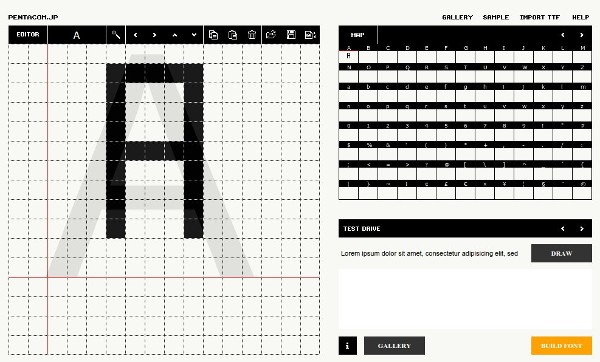
9. Pentacom’s BitFontMaker

Here’s another tool for a special font type. BitFontMaker lets you create pixel fonts, which you might remember from (old) video games. You can browse the gallery to see what others have made, upload TTF or OTF files and paint over them, or jump straight into the editor, where you can draw each letter by selecting it in the table on the right and painting squares, i.e. pixels on the left. It’s easy and fun, and you can share the final product with other users.
Availability: Supports IE 9+, Firefox 2+, Safari 5+ and Chrome.
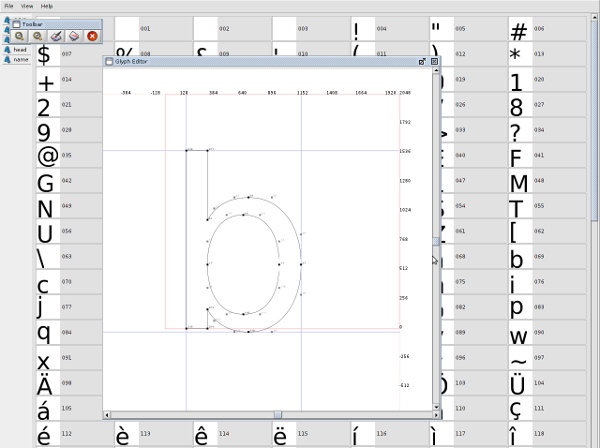
10. TTFEdit

As the last tool on this list, TTFEdit strikes the balance between complex tools like FontForge and simple ones that don’t really do much. With TTFEdit, you can modify existing TTF fonts or create new ones from templates. The interface is divided into tabs. Each tab lets you perform different actions on the selected character(s). You can change the shape of each character by moving and resizing curves in the Glyph Editor. This is a desktop tool, so you’ll have to download and install it.
Reference :

Comments
Post a Comment